ReadMe had a busy year in 2019! We raised a series A from Accel, doubled the size of our team, and discovered we have more than 200 owls in our office!
It was also a big year for our product! We ran the numbers and out of ReadMe’s five year history, 40% of all code changes occurred in 2019. Here are some of the biggest changes we released this year!
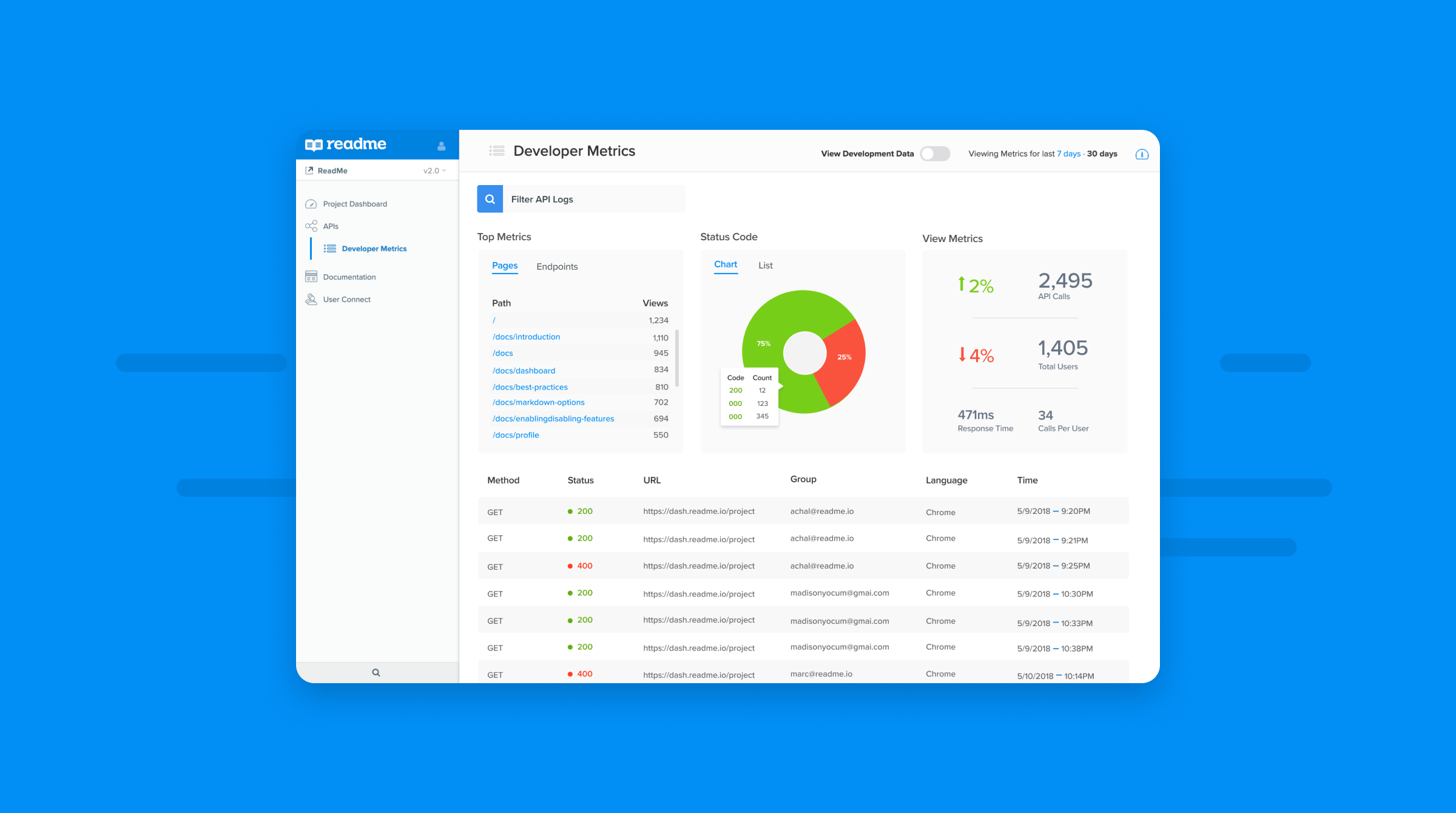
1. Developer Metrics Beta

We've always done our best to make our documentation tailored and personal, however there's always been something missing—real-time API logs. This is why we've launched Developer Metrics, a way to stream API logs to us and customize documentation and support based on the metrics.
Learn more: ReadMe Developer Metrics.
2. Suggested Edits Revamp
We made our suggested edits feature significantly more powerful! Project admins gained the ability to leave comments on suggested changes, make additional changes themselves, and users can now view all of their suggested edits in one place.
Here's how ReadMe uses suggested edits internally: Workflow: Collaborative Documentation with Suggested Edits.
Learn more: New and Improved Suggested Edits.
3. Enterprise Permissions
Projects using our enterprise product gained the ability to give users read-only access to their projects. This allows projects to be private and still allow specific users to be granted access to view the documentation. Alongside Single Sign-On, enterprise customers can easily control who in their organization can view each project!
Learn more: En Route to Better Partner APIs.
4. Audit Page Quality

Users were able to leave feedback on whether a page was helpful or not, but ReadMe didn’t have a way for them to leave more feedback about what they liked or disliked. We added a way for users to leave textual feedback after they upvoted or downvoted a page, and built a new dashboard showing all the stats around page quality! This allows projects to make sure their documentation is getting better over time.
Learn more: Page Voting Improvements.
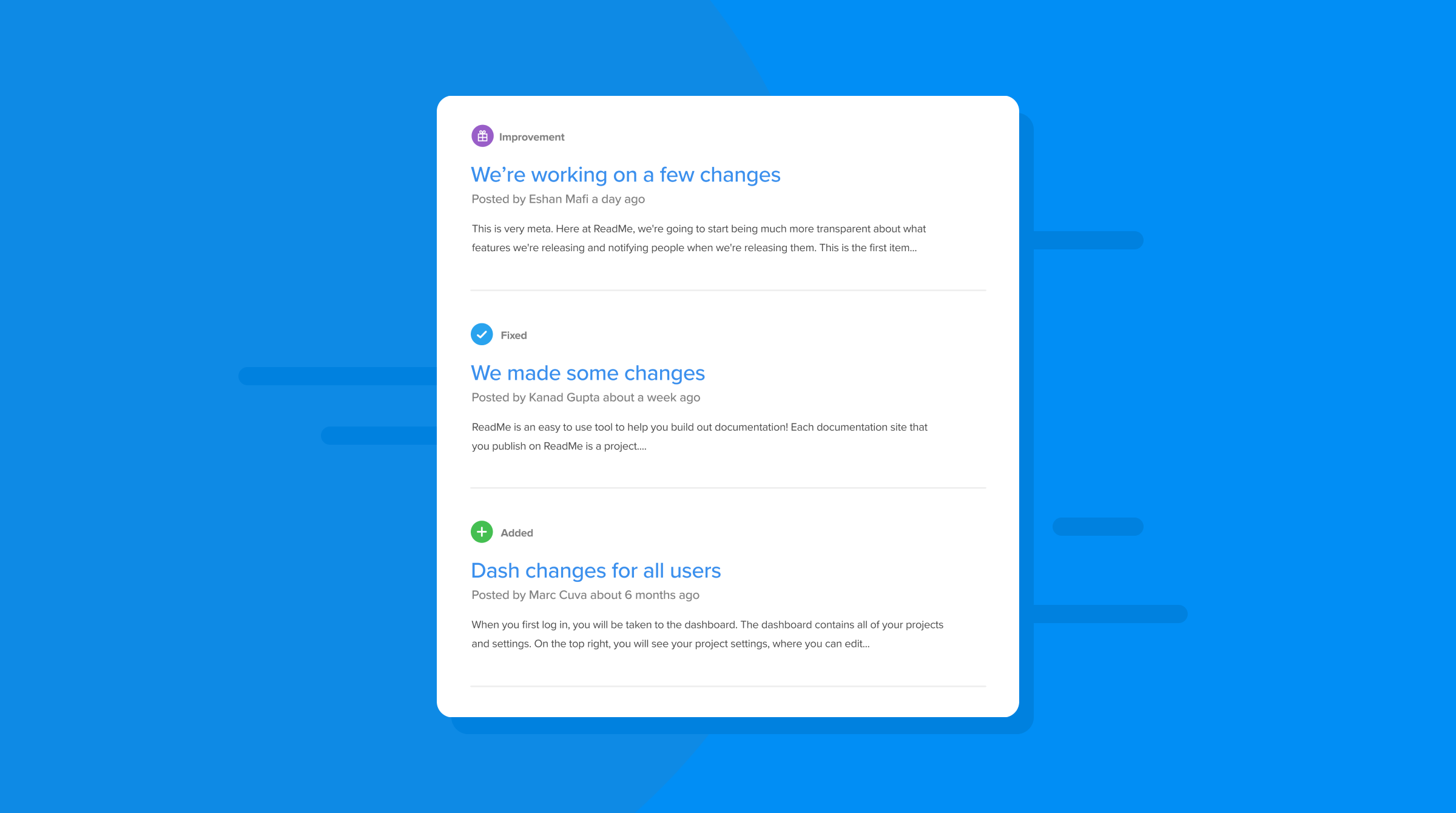
5. Changelog Improvements

We redesigned our changelog with the goal of making it possible to embed wherever users are! We released a widget that you can embed directly in your product, so your users can be made aware of all of the cool things you are releasing. We also released a changelog API, so even if you don't use our widget, you can still show those posts wherever makes the most sense!
Learn more: Changes to our Changelog!
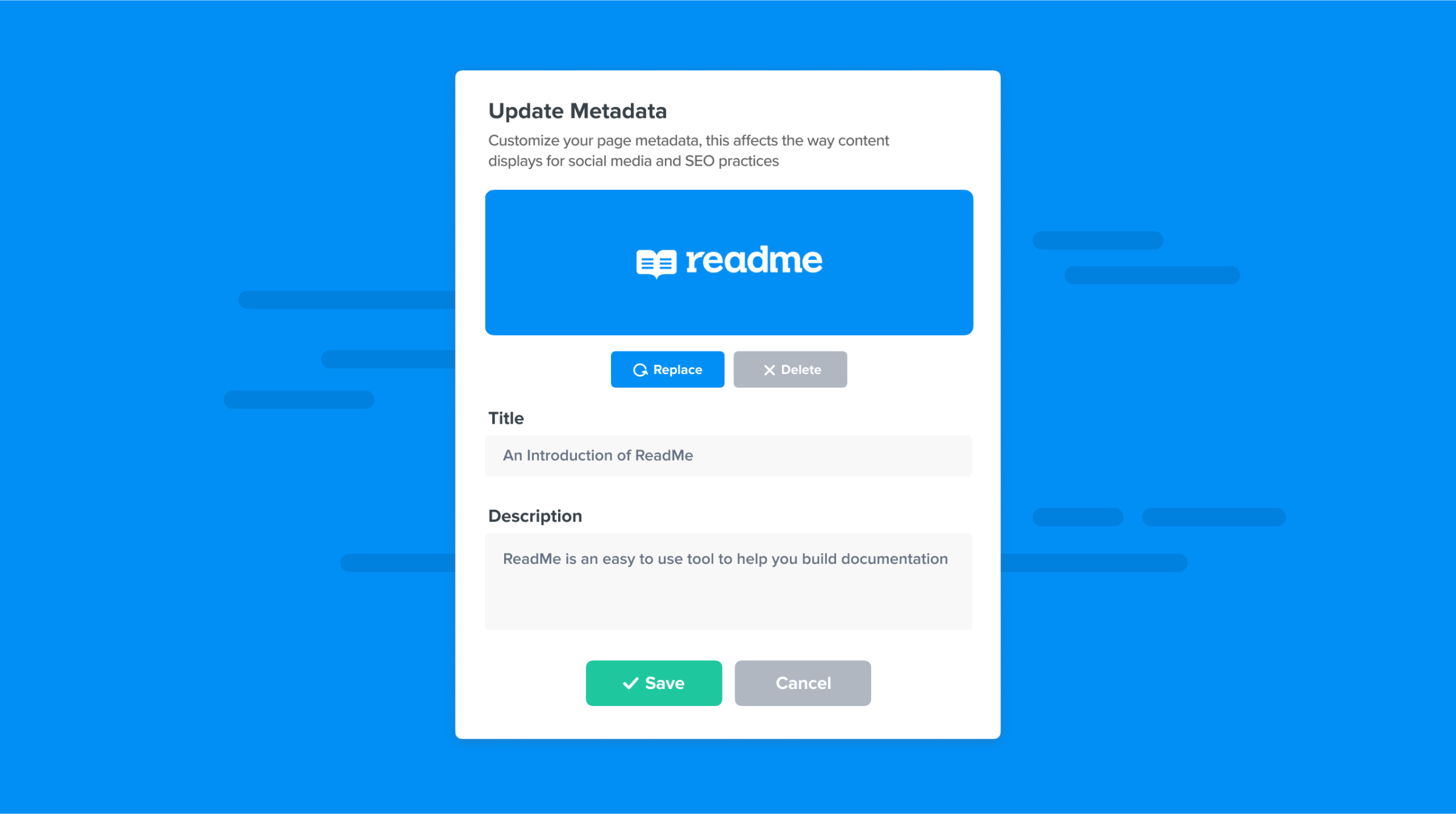
6. Customizable Page Metadata

The best text to show up in search engines, Twitter, Slack, and anywhere else documentation may be shared isn’t always the first text on the page. So we added the ability for users to set a custom page description and image to make sure their content looks its best across the rest of the Internet!
Learn more: Updating Your Page Metadata.
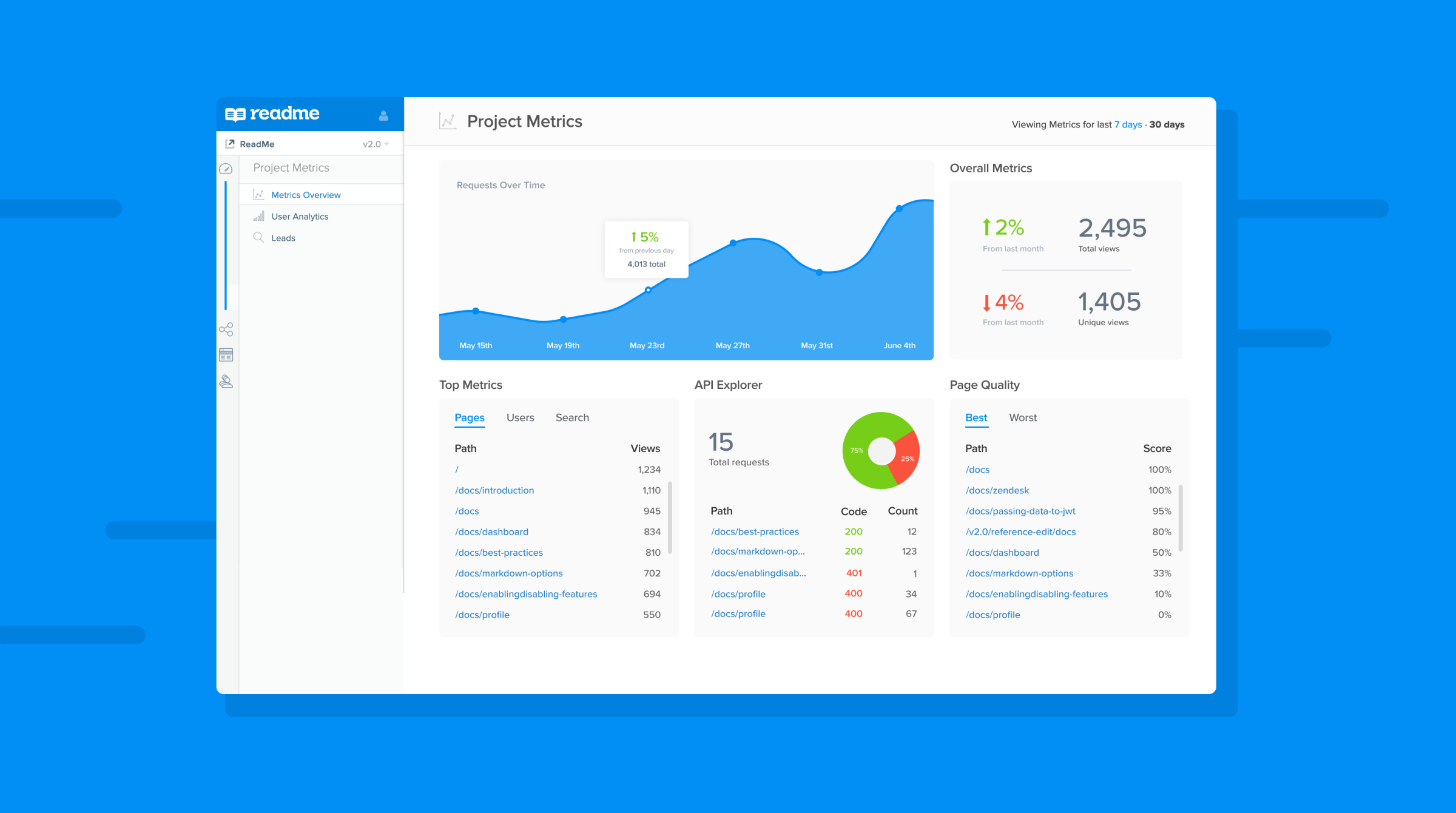
7. New Project Dashboard and Redesigned Navigation
We are constantly trying to make ReadMe easier to use, so we redesigned our navigation to make it easier to find everything you are looking for! We started with the first page you view when you load a project. Now you can see a list of blog posts, changes to the product, and stats about your users right when you load it. We also redesigned our navigation to do a better job of surfacing the sections that are most important, minimizing the amount of time looking for a particular page.
Learn more: Dashboard Fall Cleaning.
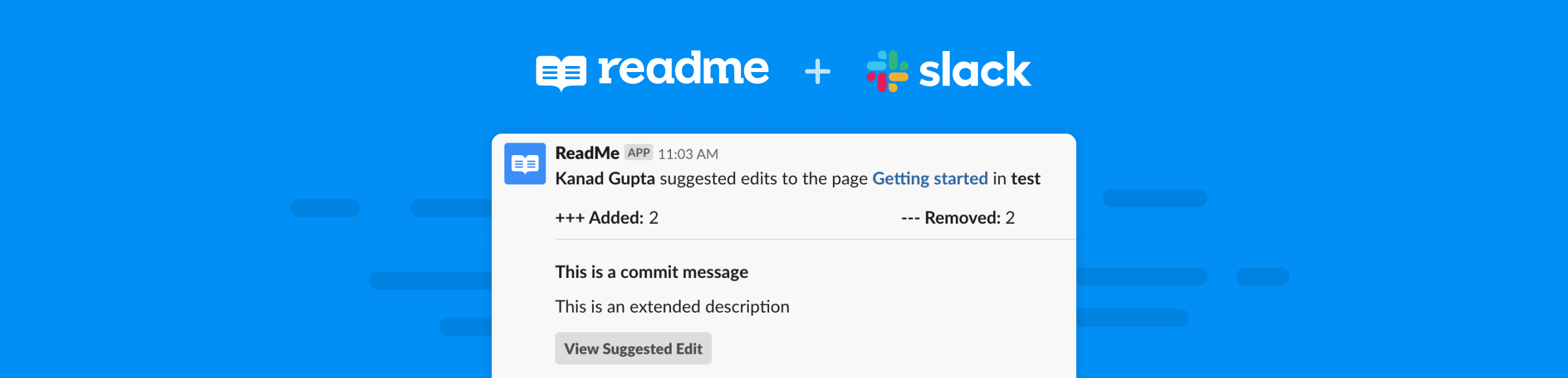
8. Slack Integration

We added a slack integration to easily get notifications for suggested edits and discussion posts! We’ve been using an internal version of this for our discussion forum for a while, and it makes it significantly easier to prevent things from slipping through the cracks.
Learn more: Jeb Bush-Themed Slack Doorbells: A Memoir.